WebPlayerでの公開をかっこ良く - WebPlayerTemplateを使う
みなさん、ユニティちゃんのunitypackageに「WebPlayerTemplates」が含まれているのをご存知ですか?
WebPlayerTemplatesを使用すると下記URLのようなHTMLページがすぐ作れちゃいます。
http://unity3d-jp.github.io/unitychan2d/

できること
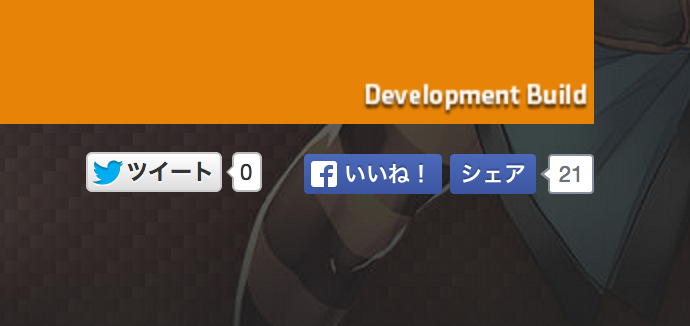
シェアボタン
TwitterとFacebookのシェアボタンがWebPlayerの右下に表示されます。

使い方
WebPlatyerTemplatesをAssetsフォルダ直下に置きましょう

Edit -> Project Settings -> Playerの所にあるWebPlayer Templateで使いたいテンプレートを選択するだけです。

FacebookでURL共有した時の挙動(OGPの設定)
[注意] この設定は unity3d-jp/webplayer-templates · GitHub のWebPlayerTemplateで行うことが出来ます。ユニティちゃんパッケージに含まれているものでは出来ません(2014/06/22 現在)
何も設定していない時、FacebookでWebPlayerを共有しようとすると残念な見た目になります。

WebPlayerTemplateを使用するとサムネや説明が追加されて良くなります。

仕様的な説明
サムネはビルド直前に開いているシーンをサムネとして使用します。 TemplatesEditorScriptフォルダにあるWebPlayerTemplatesPostProcessBuild.csは絶対に削除しないでください。
using UnityEngine; using UnityEditor; using UnityEditor.Callbacks; public class WebPlayerTemplatesPostProcessBuild { [PostProcessBuild] public static void OnPostprocessBuild (BuildTarget target, string pathToBuiltProject) { if (target == BuildTarget.WebPlayer) { Application.CaptureScreenshot (pathToBuiltProject + "/thumbnail.png"); } } }
説明(og:description)の記入はPlayer Settingsから行うことが出来ます。

サムネと説明はビルドごとに毎回上書きされてしまうので注意してね。